我們若使用瀏覽器內建的影片子母畫面功能,可以很方便的來控制影片置頂與多工操作。
子母畫面(PiP, Picture-in-Picture),也有人稱為畫中畫,這項功能基於 W3C API 標準,當在影片播放器開啟子母畫面功能後,影片將獨立出一個視窗懸浮在畫面並置頂,你可以對這個視窗調整與縮放大小到適合你的觀賞尺寸,也可以任意的調整在畫面中顯示的位置,如此我們在畫面上就可以一邊觀賞影片,一邊操作其他工作視窗,對於多工作業來說非常的方便。
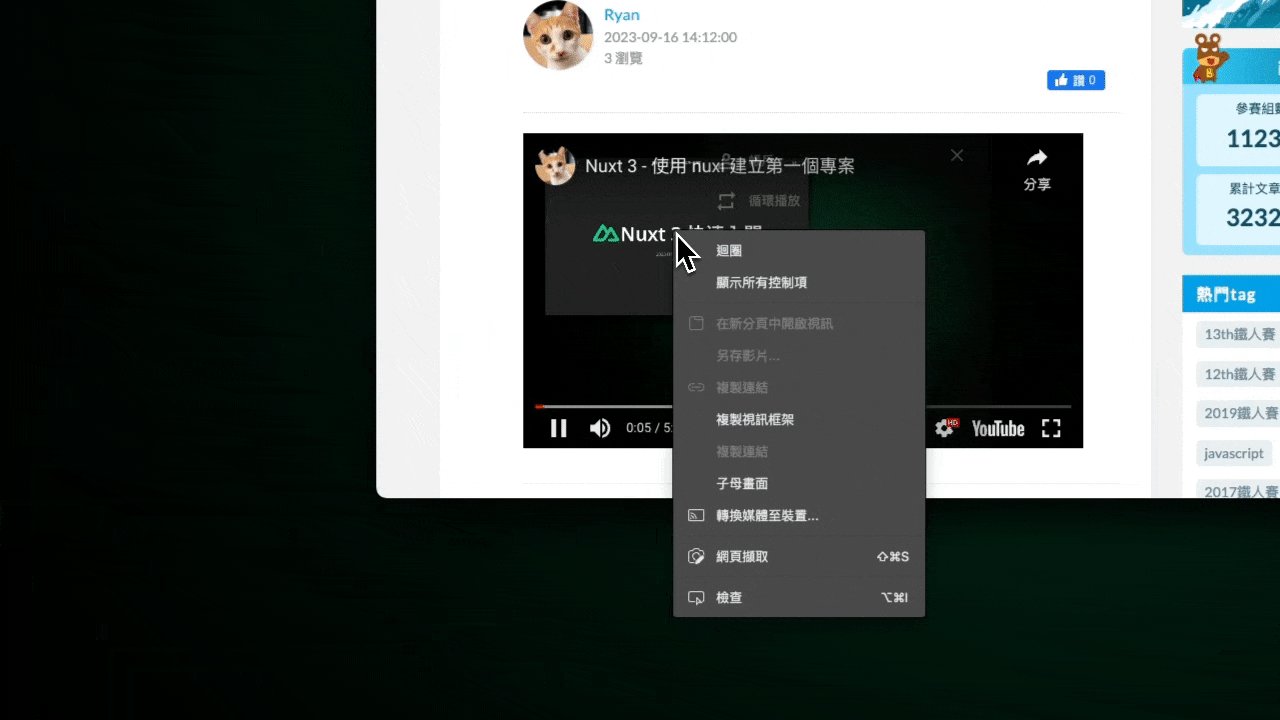
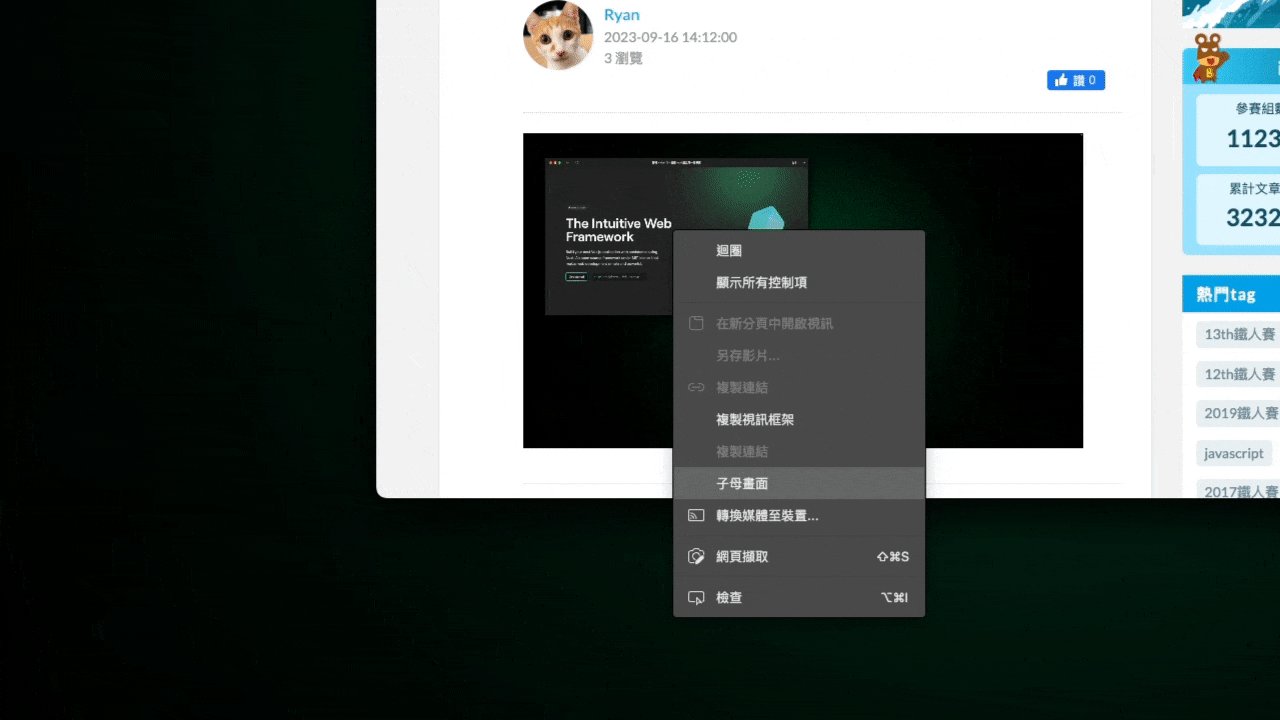
使用的方式非常簡單,只要在網頁內的播放中的影片播放器重複按兩次滑鼠右鍵,就會跳出有「子母畫面」的選單,點擊後就能以獨立視窗播放影片囉!
部分瀏覽器可能也會在你滑鼠滑入播放器時,就提示「子母畫面」的功能;部分播放器也可能有一個控制按鈕可以使用「子母畫面」,大家可以再多多嘗試
如果網頁中的影片不是原生的 HTML5 Video 標籤所顯示的影片播放器,而是像 YouTube 或其他第三方套件所提供的播放器,那麼通常你第一次點擊右鍵所顯示的選單,是僅有該播放器的功能選單,不一定會包含「子母畫面」的功能,而當你第二次點擊滑鼠右鍵,就會使瀏覽器顯示原生瀏覽器 API 提供的選單,通常就會包含有「子母畫面」,所以才需要重複點兩次右鍵來確保有這項功能可以使用,並且也要提醒你,建議在播放中的影片上點擊右鍵比較好喚出該功能。
這篇文章為今年參加鐵人賽所編寫的,因為在鐵人賽文章播放嵌入 YouTube 影片,內嵌的大小實在是太不適合觀賞,全螢幕播放對於非多螢幕工作者來說,也不利於邊觀看影片邊做操作。以下影片是使用子母畫面展示,這樣就能很方便的邊看影片、文章以及撰寫程式碼囉。
目前這項功能,多數新版的瀏覽器都已經有支援,以我自己個人電腦為例,Chrome、Edge、FireFox、Safari 瀏覽器皆能使用這項功能。
